How to Link Images in Markdown

If you want to use an image in a Markdown document, you need to link to the image file. But how does this work if the image is in your database in DEVONthink? Here we show you not only how to format the link, but also how to easily embed the images in your document and automatically store them in your database.
When linking to images, that are already in your database, here is how the link should be formatted:
Relative Links
- If the image is in the same group as the Markdown document, use only the filename:
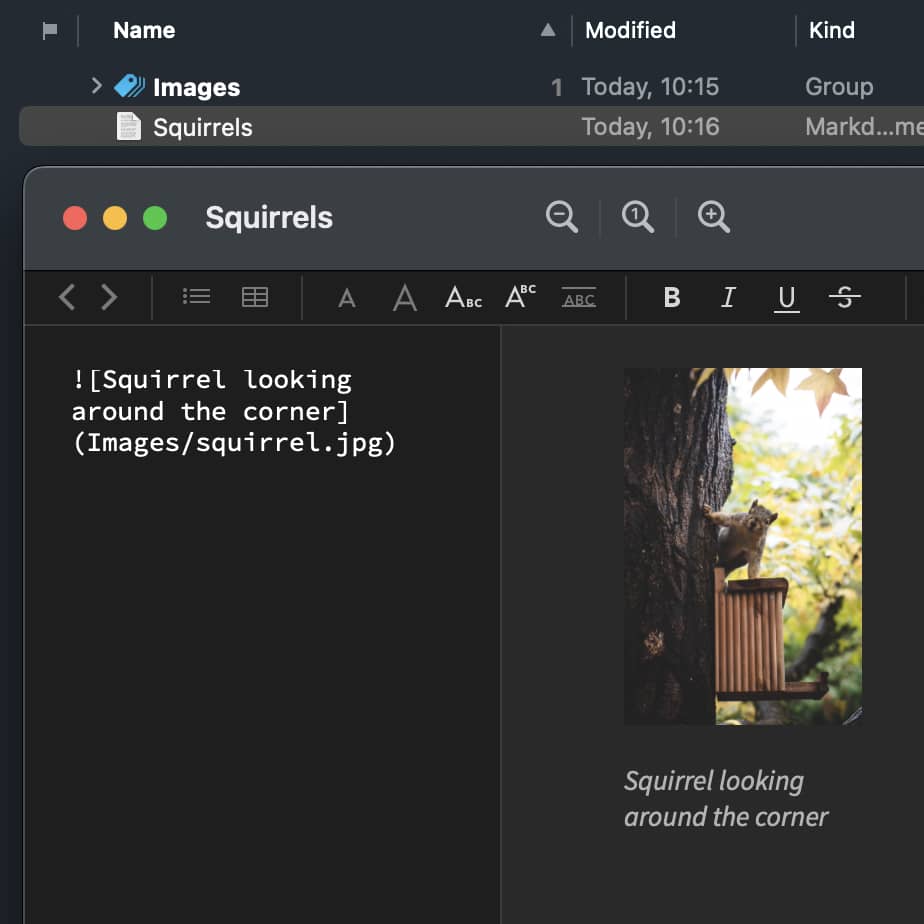
. - If the image is in a subgroup, add the name of the subgroup as the location. It should not be prefixed with a forward slash:
.
Absolute Links
- If the image is in a group in the same database but outside the Markdown document’s group, add the full location of the group. Make sure it begins with a forward slash:
. - If the image is in another database, use the item link:
.
If there is a space in the path to the location, replace it with %20 .
Automatically Import Images to Your Database
But if you’re adding images to Markdown documents, e.g., via drag-and-drop or copy-and-paste, DEVONthink can store those images for you in a predetermined location. For that, open Settings > Files > Markdown and enable the Images: Import images to group option. A default group name is provided. You may recognize it would be a relative link, i.e., an Assets group would be created and used in the same group as the Markdown document.
Following the same logic as above, you can set up other locations for storing the images. Adding a forward slash before the name would create the Assets group at the root of the database. Add /Inbox/ at the beginning to create it in the Inbox of the database. And one option you may not have guessed, leave the field empty and the images you add will be put directly in the same group as the Markdown document.
